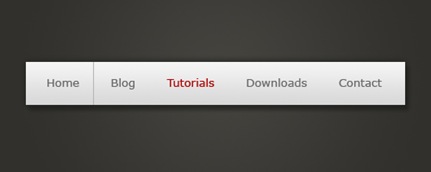
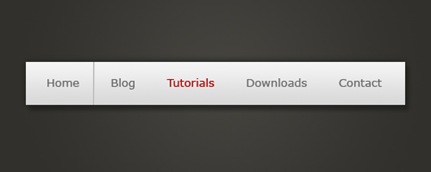
Конечный результат 
Шаг 1
Для начала, создайте новый документ, для этого урока я выбрал 500 на 200 пикселей. Заполните фон с радиальным градиентом от средне-до темно-серого более темный серый. Вы можете сделать это, выбрав градиент инструмент из инструментального ящика и установив ее на радиальной. Установить цвет переднего плана на # 45443f и ваш цвет фона на # 31302c. Щелкните левой кнопкой мыши в середине документа, перетащите вправо и отпустить. 
Шаг 2
Создайте новый слой (Layer> New> Layer) и выберите инструмент Marquee. Сделайте отбор фиксированного размера 440 на 50 пикселей в центре вашего документа. 
Шаг 3
Заполните выделение градиентом # f4f4f4 вверху на # D9D9D9 на дне. 
Шаг 4
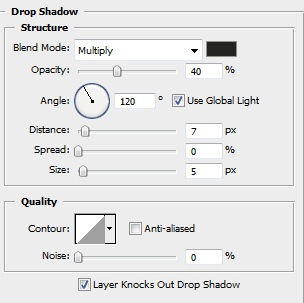
Теперь мы собираемся подавать заявление пара стили слоя к этому слою. Layer > Layer Styles > Drop Shadow 
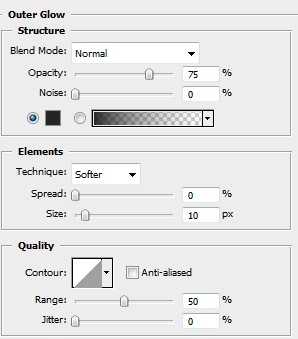
Layer> Layer Styles> Outer Glow
Получили:
Шаг 5
Теперь с помощью текстового инструмента добавить несколько текстовых ссылок. Настройка шрифтов я использовал являются Verdana, страны, 13 пт, Sharp, # 686868 (и # ac0000 для наведения эффекта). 
Шаг 6
Наконец, мы собираемся добавить некоторое разделителей между звеньями. Во-первых, создаем новый слой и выбрать прямоугольную инструментом Marquee снова. Сделайте выделение из 1 по 50 пикселей между первыми двумя ссылками. Fill (Edit > Fill) the selection with the colour #b4b4b4. Заполнить (Edit> Fill) выделение цветом # b4b4b4. 
Шаг 7
Теперь переместите выделение вправо на один пиксель (левая стрелка на клавиатуре). Заполните это выделение цветом # D9D9D9. 
Шаг 8
Копируйте этот слой и переместите дубликат слоя наряду с правом так что между соседними две ссылки (удерживайте нажатой Клавиша переключения при перемещении делитель на право держать его в линию. Повторите эту процедуру для остальных звеньев и Вы закончите. Я также снизил непрозрачность слоя на 50%, так что они не выделялись так много - но это зависит от вас 

